11 Best Mobile Conversion Optimization Advice
The race for mobile optimization is one of the biggest concerns for online marketers today. You want to implement conversion rate optimization (CRO) if you want to overtake your competition in mobile search results.
If you’ve implemented on-page optimization and wondering where to go next, we may have the answers you’re looking for.
In this post, we’ll cover 11 of the best mobile optimization tips, some of which you may have not considered or heard of before.
Let’s go ahead and dive right in.
1. Keep It Simple
If you want your pages to be effective on mobile devices, you’d want to remove all the clutter. How? You have several options.
The obvious place to start would be your site design. You want to use two to three colors — anything more would be too distracting. After all, the focus should be on usability. You need to make sure that your users find the information that they’re looking for in seconds.
It also wouldn’t make sense to include all your pages on mobile devices. Remember: mobile devices have small screens. So it’s better to remove unnecessary links to unrelated pages. Save those for desktop users.

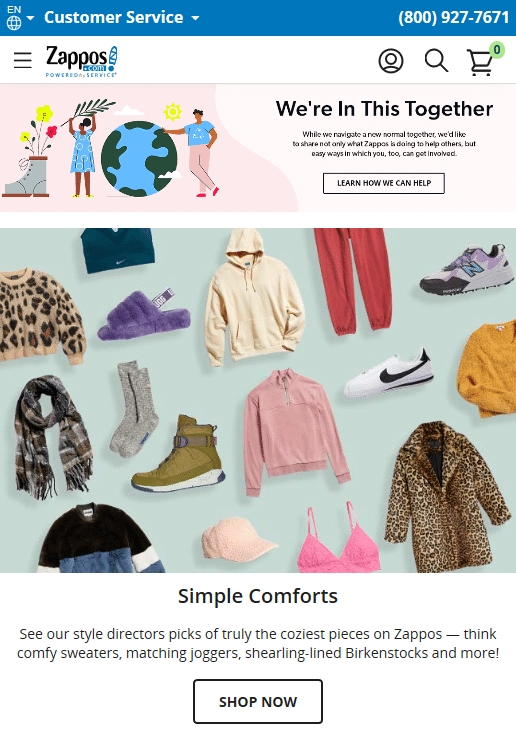
Zappos, a company that offers a lot of products, keeps its mobile site simple and clean.
White space is also important. While having ample white space on desktop versions is great, you’ll need to adjust the white space for phone and tablet users so that text and images are closer together (but not to the point where the text becomes hard to read).
When using contact forms, try to limit the number of fields. Filling out forms on mobile devices isn’t easy. If presented with lots of fields, the user might back out. This would deal a significant blow to your conversion rate.
Blue Stout published a case study that showed how Walmart (Canada) increased its mobile conversions by 20% (98% increase in orders). How? It redesigned the site with mobile users in mind.
2. Improve Your Buttons
The buttons you have on your site also have an impact on mobile conversion. If they’re too small, your users might have a hard time clicking on them. On the other hand, big buttons could seem too aggressive and annoying.
Where you place your buttons is another factor to consider. Unlike those who use desktop computers, mobile users have to scroll up or down. And depending on where they are on the page when prompted to take action (buy, sign up, etc.), they could miss the CTA button entirely.
So you want to place your buttons on obvious locations.
3. Use Digital Wallets
What’s a digital wallet? It’s a service where users can save their payment information on your site. It makes shopping a pleasant experience since your customers would only have to register their information once.
As you’re probably aware, entering your payment information on a mobile device is hard. Enabling this feature is a great workaround.
There are different payment processing platforms that you could integrate into your mobile pages. Amazon Pay, Apple Pay, and PayPal are some of the more recognizable ones.

When choosing a digital wallet service, consider the following:
- Transaction Fee — Users don’t have to pay to use a digital wallet. But vendors do. There is a fee and it would depend on the provider you work with. It could be a fixed rate or these vendors could charge you per transaction.
- Number of Users — Ask your users what payment option they’d prefer. Do they already have Amazon Pay accounts? Or do they prefer Apple Pay? What’s more convenient for them?
- Global or Local — Do you cater to global mobile visitors? Some providers will not entertain transactions from international locations.
- Security Features — Does your provider have the right kind of security in place? You don’t want to ruin your reputation by working with a service provider that won’t take security seriously.
4. Optimize Your Content
Other than adding the right keywords, how can you optimize your content?
You can start by working on your headings. Having limited space means shorter headlines perform better. You also want to place the most important details above the fold. Keep in mind that “above the fold” for desktop computers would be different from mobile devices.
Your customers will find their shopping experience more pleasant if you add product recommendations. Have a dedicated spot on your mobile page for related items.
Since you don’t want your customers to scroll forever, make your copy as concise as possible. This goes back to our earlier advice about keeping pages simple and making it easier for people to find what they’re looking for.
And while we’re on the subject of content, you might want to look into using psychological triggers. These are phrases that elicit a feeling of urgency. By nature, people don’t want to miss out on deals. For example, you could say “Item is selling fast. Get it before it’s gone!”
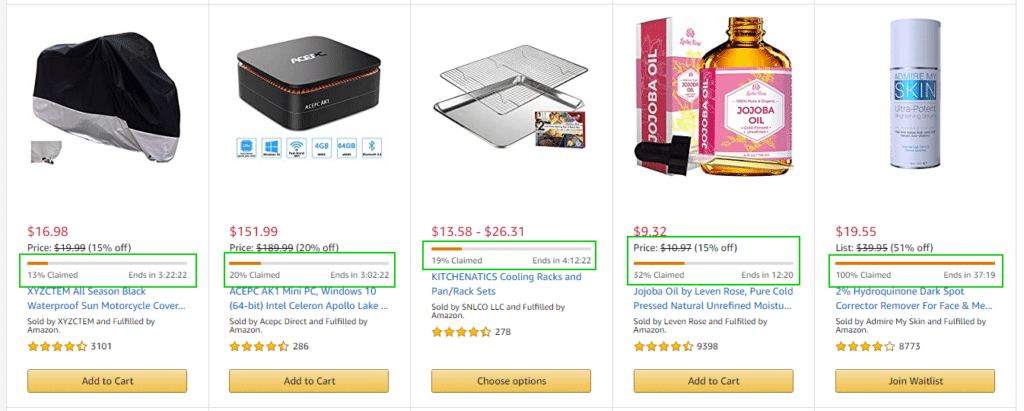
Perhaps one of the best-known users of this technique is Amazon.

The company would often include copy like “X Items in Stock” or show you how long before a special offer lasts. This motivates its customers to buy immediately.
5. Make Pages Load Faster
Google made a point to inform its users of the impact that slow websites have on bounce rate. According to them, the probability of bounce increases to 32% is pages load anywhere between one to three seconds.

That number only goes higher the longer pages take to load. So you want to pay attention to your page load speed.
Fortunately, there are things you can do to speed up your website on both desktop and mobile environments.
- Caching — Caching lets your browser store data so browsers and servers have an easier time relaying information. If your customer accessed your domain recently, the browser can rely on caching to load elements that were previously loaded.
- Resizing Images — There are tools you can use to lower the file size of images without compromising their quality. You can use services like ImageCompressor or TinyJPG to get the job done for free.
- Minifying Elements — You can minify JavaScript, HTML, and CSS to improve your load time. The process involves removing unnecessary code that adds stress to servers when loaded. You may have to contact your web developer if you’re not sure what codes to remove.
6. Select Better Images
Mobile devices aren’t the best option for consuming long-form content. With that in mind, you should utilize captivating images to get your point across. In short, engage users with visuals.
Product images are necessary when presenting goods and services to potential customers. They need to be attractive so your customers gain a better understanding of what they’ll receive after they order.
There are different ways to create beautiful images for your mobile pages without breaking the bank.
- Invest in Camera Accessories — Camera equipment doesn’t cost as much as you might think. Tripods, lights, tables, and props are all you need to get started.
- Use Your Surroundings — Backdrops don’t have to be plain. Your local park could be the perfect setting for your shoot. There’s no need to build a photo studio if you can’t afford it.
- Keep Images Consistent — If you use a white background for your product images on one page, you should consider doing so for the entire domain. If not, then at least be consistent with the overall vibe. Product images need to look like they belong on the same domain.
- Show the Product in Action — Lifestyle photos feature your product in the real world. Have friends or family use the product and use the images on your site. No need to pay for a model.

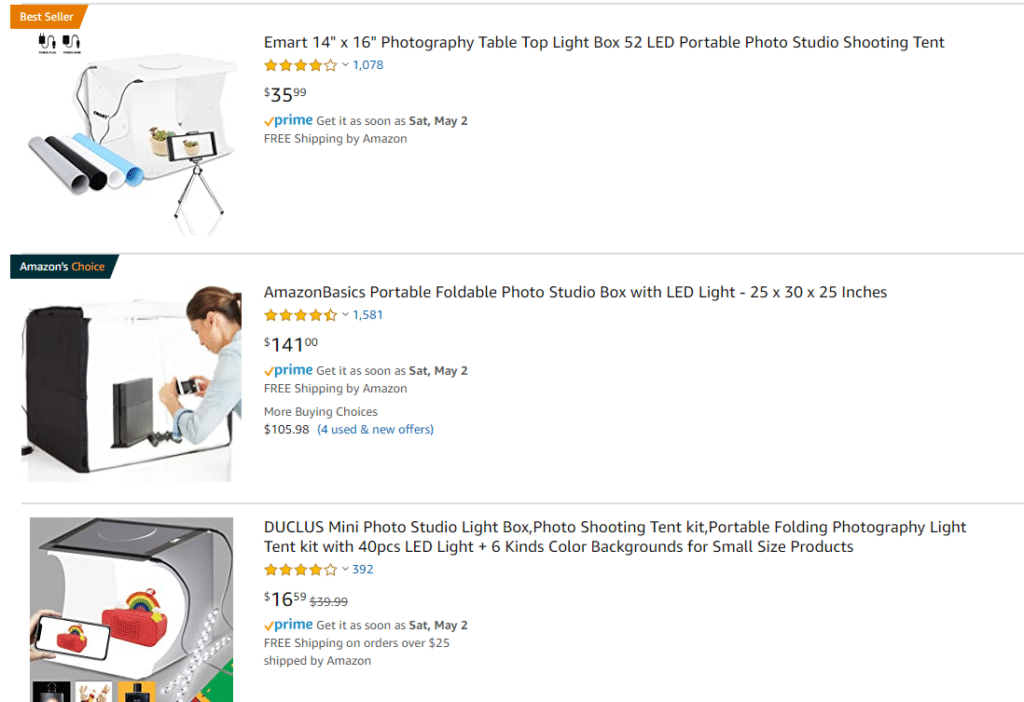
You’ll find a selection of product photography lightboxes on Amazon for cheap.
Having jaw-dropping photos will convert users into paying customers.
7. Insert Captivating Videos
If images aren’t enough, you could try adding video content to your pages. But if you’re going this route, make sure you don’t auto-play your videos. Not only does this option affect site speed, but it also annoys users who just want to learn more about your product sans media content.
And while we’re at it, don’t introduce pop-ups as well for they have the same effect.
What kind of videos help with mobile conversion?
Product videos are popular especially if you need to demonstrate a product for users to understand.
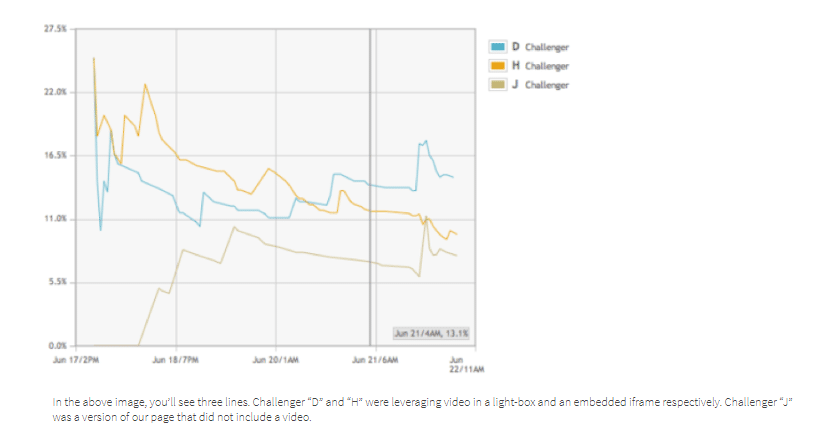
A case study from Unbounce shows just how powerful videos are when it comes to landing conversions.

Domains that had videos on their landing pages performed better compared to those that didn’t. In fact, sites D and H had a 13% and 11% average conversion rate respectively. Site J, the one that didn’t have video only had an average conversion rate of 6.5%.
But because your audience is on their phones, you want to keep your videos short and to the point. And if you add videos, make sure that they are high-quality. The content of the clip needs to be substantial as well. You don’t add videos just for the sake of having one.
8. Rewrite Your CTAs
You need to check the effectiveness of your CTAs (call-to-action). Most business owners stick to using “Buy”, “Subscribe”, “Sign Up”, or “Order Now” as their CTA but you could experiment with more compelling text to entice more users to take action.
The CTA copy could also be more contextual. For example, your CTA for desktop users could be free, downloadable resources. However, this wouldn’t work for mobile users who likely won’t download resources directly to their phones.
And if you have more than one CTA on a mobile page, you should definitely reduce your CTA buttons. If possible, you should only have one. Why? Asking for users to take more than one action will confuse them. If you want them to sign up for a newsletter, then that should be the sole purpose of the page.

Grey Goose uses witty CTAs on its website.
For your audience to act, you should explain how your product, service, or offer would impact their lives. You can also use power words to encourage conversion. And whatever you do, make sure that your CTA button leads to your audience having access to what you’ve promised.
Your CTA should do what it promises to do.
9. Simplify the Checkout Process
The checkout process is one of the most common culprits that lead to bad conversion. And the main problem stems from having too many steps before checkout.
That or the users having no clue as to how long the entire process is which discourages them from continuing.
So what can you do?
You could show a progress bar to let users know how many steps it would take from start to finish. You can reduce the number of steps and fields that they need to fill out. Guest checkouts would also work because it won’t require users to sign up to complete a transaction though not all types of businesses can support this model.
You can also add features like auto-complete and drop-down menus to make the whole process more seamless.

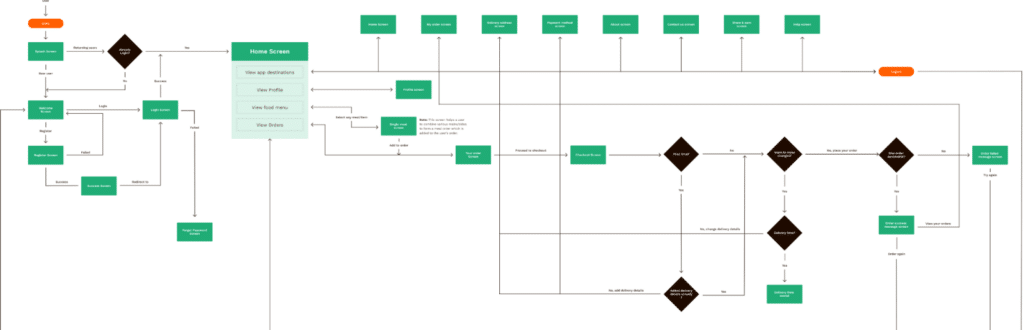
If you want a better idea of how to improve your checkout structure, UX Design has a post that walks users through how to build an optimal checkout flow from start to finish.
And if you’re unconvinced that a simplified checkout process yields results, you can check out Shopify’s case study. There, the company showed how Merchology had a 340% lift in revenue on mobile devices (40% increase in mobile conversion rate) thanks to their improved and automated checkout process.
10. Get People to Trust You
For people to buy your products, you need to gain their trust. And one of the easiest solutions for this problem is adding social proofs.
How?
Adding links to your social media accounts is a good way to build credibility. Whether it’s Facebook, Pinterest, LinkedIn, Twitter, or other platforms, they let people know that you’re not running an online scam.
There, potential customers could find reviews, testimonials, photos, posts, and other information that can put their minds at ease.
Do you have badges to show that prove your legitimacy? Do you have quotes from well-known companies about your services? Add them to your mobile pages.
11. Conduct A/B Testing
The work isn’t done after you make all the changes to your mobile pages. Continue testing by conducting A/B testing (sometimes referred to as split testing).
Make changes to your copy, button colors, images, videos, and other elements. Run two versions together so you could see which ones have the most potential. Determine which variants get people to convert the most.
Crazy Egg has a compilation of case studies about A/B testing and how it helped companies improve their conversion.
One case, in particular, featured a company called WallMonkeys. The wall decal provider wanted to optimize its homepage to increase conversions.
As part of A/B testing, the company toyed with the idea of using whimsical product images for some of their customers. The rest of their customers saw the original images.
To their surprise, WallMonkeys saw an initial rise in their conversion. It jumped 27%.
But the company did not stop there.
It continued testing by replacing the current slider with a search bar. The idea was that customers would prefer to search for specific items as the homepage’s heatmap seem to suggest.
This change saw the conversion rate improve by as high as 550%. That was a huge spike. And WallMonkeys wouldn’t have made these changes if it were not for A/B testing.

And while these mostly relate to desktop pages, the same principle applies to mobile pages.
So if you want to see how changes could impact your site—even if it’s just a hunch—you should totally set time for A/B testing.
Conclusion
We hope that you find these mobile conversion optimization advice helpful. There are steps you could take outside of on-page optimization to improve your numbers.
Just remember that because your site performs well on desktop computers does not mean mobile users would feel the same way.
Whether you’re getting people to buy your product or service, sign up for newsletters, download an e-book, join a webinar, start a free trial, create a new account, or share your post with their friends, you’ll need an optimized page for mobile users.
Otherwise, they won’t convert.
As you can see, mobile CRO could be time-consuming and difficult in some cases. But the results can be life-changing, especially for marketers who need to continuously find ways to increase their client’s revenue.
